Design a Card
This guide explains how to design your physical and digital card products. In conjunction with your bank, you can design the appearance of your cards. Card design helps differentiate your card in the customer’s wallet.
Designing your card art
Begin by consulting with your bank and your primary card network to get the required elements for a card design. These required elements could include the following:
- Bank logo
- Network logo
- Your logo or company name
- Card descriptor such as "Debit Card" or "Cashback"
- Space for the cardholder name and optionally a line underneath
- Space for an EMV chip
- Optional security features such as a hologram
- Disclaimers
- Customer service information
As desired, you can create multiple card designs for the same product and give your cardholders a choice, or you can create different designs for different rewards tiers.
For each design you may need to create as many as three versions, depending on which card products you provide. Although the proportions of the card art for physical and digital cards are the same, you cannot use exactly the same image for all card types:
- Physical — Usually requires labels such as "Valid thru" for the expiry date. Must include the design and text for the back of the card, where the CVV or CVC is printed and where you can include customer-service information and disclaimers.
- Digital — The CVV or CVC is labeled and displayed on the front of the card with the expiry but embedded chip elements are not displayed.
- Tokenized — Does not display the expiry, CVV or CVC, or full PAN.
Each major card network (Visa, Mastercard, and Discover for example) has its own naming conventions for security codes. Here's a breakdown:
-
Visa
- Security code: Referred to as CVV2 (Card Verification Value 2).
- Placement: CVV2 is usually a 3-digit code located on the back of the card.
-
Mastercard
- Security code: Referred to as CVC2 (Card Verification Code 2).
- Placement: CVC2 is usually a 3-digit code located on the back of the card.
-
Discover
- Security code: Also referred to as CID (Cardmember ID).
- Placement: CID is a 3-digit code located on the back of the card.
Note
All card art for all formats must be approved by your issuing bank.
Physical card design
To make your card stand out among other cards, you can leverage the full sensory experience of physical card ownership—how the card looks, feels, sounds, and even smells! Instead of the conventional plastic, you can make your card out of novel materials such as metal, bamboo or wood, which changes how the card feels in the hand and affects how it sounds when dropped on a countertop. Novel surface textures can add to the card's tactile appeal, such as raised patterns or nubbly patches. Some emboss vendors even offer custom scents.
Your card's visual appeal continues with the card art, which displays your logo to its best advantage and establishes your branding theme. You can then add elements such as metallic, sparkling or transparent sectors.
You can also create a basic card design and then offer more "advanced" designs and materials for your more dedicated customers. For example, you could offer a plastic card for all cardholders at first, but after cardholders demonstrate loyalty or maintain an account-balance threshold, they can become eligible for a more elegant card, such as a metal card. When a cardholder presents an impressive card in public, onlookers are sure to ask about it, giving your cardholder the chance to share their experiences with your product.
The specifications for your card design are determined by your emboss vendor in conjunction with the card network and your bank. You will not provide Galileo with the physical card design, but if you have multiple designs for the same product, you will need a way to communicate the design for each card you create. See Specifying a card design for more information.
Digital card design
Unlike a physical card, a digital card has only one side, which displays the cardholder name, PAN, expiry, and CVV or CVC, as well as the chosen artwork. For virtual cards and digital representations of physical cards (Digital First), follow these instructions to create the card template:
- Create two templates for the digital card:
- One blank template
- One template with all information populated: PAN, expiry, and CVV or CVC. This enables Galileo to know how to format the digital card image.
- Once you have designed the templates, work with Galileo to confirm that all the elements are properly included.
- Get approval from your bank.
- Register your blank template with Galileo.

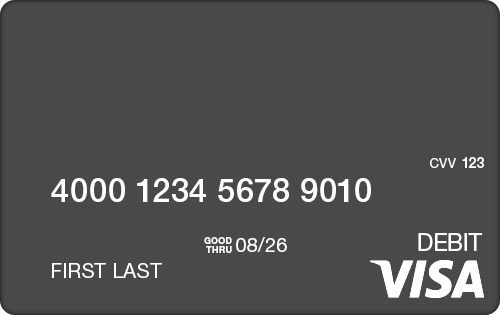
Blank card template

Card image with full PAN, name, expiry, and CVV
If your digital card has a physical counterpart, you can reuse some elements of your physical card design such as font, graphics, or colors, but you cannot include textures, holograms, EMV chips, transparent sectors, or other elements that cannot be reproduced by pixels.
A digital card template must fulfill these requirements:
- JPG or PNG file format (PNG is preferred)
- 500 x 315 pixels
- A label and space for the expiration date
- A label and space for the CVV or CVC
- Horizontal or vertical orientation
- With vertical art, Galileo is flexible with the PAN layout—for example, you can have stacked blocks of 4, horizontal or sideways.
Additional card elements that Galileo can configure:
- Font – Galileo offers a variety of fonts at no charge. See Supported Fonts for the list.
- Font color
- Font size
- Lower-case letters and font mixing are not supported.
- X/Y coordinates for data elements.
- Spaces to use in between each card number chunk.
The cardholder name on the digital card image is limited to 21 characters. See Names on cards for the algorithm Galileo uses to present and truncate names.
Tokenized card design
A tokenized (mobile wallet) card template is similar to a digital card template except that it does not display the CVV or CVC, expiry, or the entire PAN. You can include some elements from your physical or digital card design in your tokenized card template for branding continuity, but take note of the exceptions listed below.
- PNG format
- 1536 x 969 pixels
- Card icon – 100 x 100 pixels in PNG format
- Issuer logo — 1372 x 283 pixels in PNG format. (This is your program logo, not the bank).
- Image must include your logo and card network logo.
- Image must use horizontal orientation (vertical is not supported).
- Image must not contain these elements:
- Embossed attributes
- Transparency overlays
- Magstripe
- EMV chip faceplate or contacts
- Hologram
- Rounded corners
- Shading or three-dimensional effects
- Labels for "Member since," expiry date, or cardholder name
- Miniature BIN under the PAN
- White or other color background behind the image
- Specify RGB values (255, 255, 255) for:
- Card background, when the image cannot be rendered
- Foreground, for the last four digits of the PAN
- Label, for text on the front of the card
- Visa only. Provide RGB values to specify the colors of the card design:
- Card background, when the image cannot be rendered. Example: rbg(0,0,0).
- Foreground, for the last four digits of the PAN. Example: rbg(255, 255, 255).
- Label, for text on the front of the card. Example: rbg(192,192,192).
- Mastercard only. Specify HEX values to specify the colors of the card design:
- Card background, when the image cannot be rendered. Example: #000000
- Foreground, for the last four digits of the PAN. Example: #FFFFFF
- Label, for text on the front of the card. Example: ##808080
Names on cards
In some cases, a cardholder's full name is too long to fit on a card, either a physical or virtual card. To shorten the name to fit the name space, Galileo uses an algorithm to determine what to include and what to leave out. The firstName, middleName, and lastName fields in the enrollment endpoints or CST entry screens are taken into consideration, and the length of the name space can vary depending on embosser and other requirements.
Galileo applies these conditions to the values in the name fields, in this order, until it finds a match:
- The combined length of
firstName,middleName, andlastNameis no more than the name limit - The combined length of
firstName, the first character ofmiddleNameandlastNameis no more than the name limit. - The combined length of
firstNameandlastNameis no more than the name limit. - The combined length of the first character of
firstNameand the fulllastNameis no more than the name limit. - The length of the
lastNameis no more than the name limit. - If none of the previous conditions apply, then
lastNameis printed, up until the name limit, and then it is cut off.
Examples
These examples assume that the name limit is 21 characters.
firstName | middleName | lastName | Name on card |
|---|---|---|---|
| David | Lewis | Jones | David Lewis Jones |
| Gwyneth | Elizabeth | Schwartzer | Gwyneth E Schwartzer |
| Arabella | Maria | Schwarzkopf | Arabella Schwarzkopf |
| William | Randolph | Jankowskimarsz | W Jankowskimarsz |
| Jeanne | Suzanne | Weatherington-Roberts | Weatherington-Roberts |
| James | Wilson | Weatherington-Greenberg | Weatherington-Greenbe |
Tip
As desired, you can add the algorithm to your name-input interface to show customers how their name will appear on the card, and you can permit them to update the fields until they get the name that they want.
Names in Latin America
By request, Galileo can use an algorithm that is better suited to the conventions that are common in Latin American names. As with the default algorithm, the firstName, middleName, and lastName fields in the enrollment endpoints or CST entry screens are taken into consideration, and the length of the name space can vary depending on embosser and other requirements. However, with this algorithm, if two or more names are present in firstName, then the algorithm breaks firstName down into fname1 (all characters up to the first space) and fname2 (the rest of the characters).
Galileo applies these conditions to the values in the name fields, in this order, until it finds a match:
- The combined length of
firstName,middleName, andlastNameis no more than the name limit. - The combined length of
firstName, the first character ofmiddleName, andlastNameis no more than the name limit. - The combined length of
firstNameandlastNameis no more than the name limit. - The combined length of
fname1andlastNameis no more than the name limit. - If none of the previous conditions apply, then
fname1andlastNameare printed, up until the name limit, and then it is cut off.
Examples
These examples assume that the name limit is 21 characters.
firstName | middleName | lastName | Name on card |
|---|---|---|---|
| Juan | Lopez | Perez | Juan Lopez Perez |
| Alejandrina | Hernandez Rodriguez | Alejandrina Hernandez | |
| Luz Marina | Hernandez Rodriguez | Luz Marina Hernandez | |
| Alejandrina | Maria | Garcia Rojas | Alejandrina M Garcia |
| Alejandrina | Maria | De Olivera | Alejandrina De Oliver |
| Alejandrina Hernandez | Rodriguez | Alejandrina Rodriguez | |
| Juan Alejandro | Hernandez Rodriguez | Juan Hernandez Rodrig | |
| Alejandrinaahernandez | Rodriguez | Alejandrinaahernandez | |
| Maria de | los Angeles Rodriguez Lopez | Maria los Angeles Rod |
Tip
As desired, you can add this algorithm to your name-input interface to show customers how their name will appear on the card, and you can permit them to update the fields until they get the name that they want.
Specifying a card design
To specify which card art to use for a digital card (virtual only or Digital First), see Digital card images in the Retrieving Card Information guide.
To specify which card design to use when creating a physical or tokenized card, you have several options. For each option you will have to coordinate with your emboss vendor or the card network to determine which value means which image, and you will have to arrange with Galileo to pass that value to the embosser (or the card network for tokenized cards) using one of these methods:
- Pass a value for one of these parameters with the Create Account or Start Enrollment endpoint.
id2— When passing card art information in this field, you must also passidType2: 14so thatid2does not have to pass a validation test.- For physical cards, the EMBFL parameter must contain
GID2. - If you are not using Galileo's integrated CIP process, also make sure there is no value set for VALID and VLDLV; otherwise, you must populate
idwith unique values such as the account holder's phone number.
- For physical cards, the EMBFL parameter must contain
externalAccountId— This value will also be included in the Customer Master RDF. (This value is in the Complete Enrollment endpoint instead of Start Enrollment.) Not valid for mobile wallets.
- Immediately after account creation, call the Set Account Feature endpoint with these settings:
featureType: 16featureValue: string|A— Thestringis a designator for the card art.
Note
If you want to update an image for a tokenized card, first you send the new image to the card network, and then it can take up to 10 days for the new image to be propagated to individual cardholder wallets. If cardholders want to update the image sooner, they can re-provision the card to the wallet.
Updated 4 months ago
